Figma prototype : comment créer le vôtre ?

Dans ce premier chapitre vous allez apprendre les bases pour pouvoir créer votre prototype sur Figma. Les détails seront pour plus tard !
En ce qui concerne le format d'apprentissage, vous retrouverez dans cet article et les suivants, du texte explicatif combiné à des captures d'écran pour que vous puissiez suivre également pas à pas les différentes étapes afin de réussir à prototyper votre site web.
Des vidéos seront aussi disponible.
Étape 1 : Se créer un compte sur Figma
La première chose à faire est de vous créer un compte sur Figma si vous n'en avez pas déjà un. Retrouvez la vidéo explicative pour vous permettre de vous créer un compte :
Sinon, suivez les étapes suivantes :
- Aller sur le site de Figma : https://www.figma.com
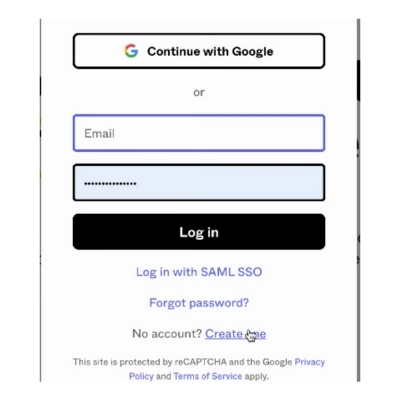
- Cliquez sur "sign in" en haut à droit de l'écran dans le menu, puis sur "create one".

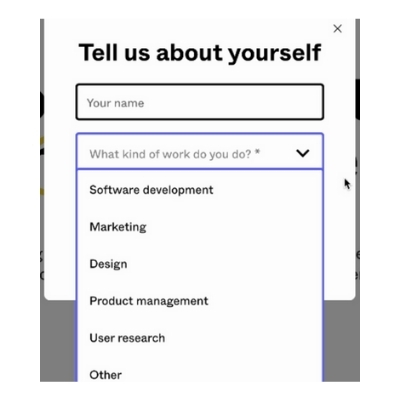
- Rentrez votre prénom et choisissez le domaine dans lequel vous travaillez (design, marketing, la gestion de produit, etc).

- Sélectionnez parmi les choix possible, la raison pour laquelle vous utilisez Figma. Est-ce pour votre utilisation personnelle ? Pour le travail ? Ou bien pour enseigner ?

- Cliquez sur "create account". Vous avez le choix de cocher la case juste en dessous pour recevoir la newsletter de Figma.

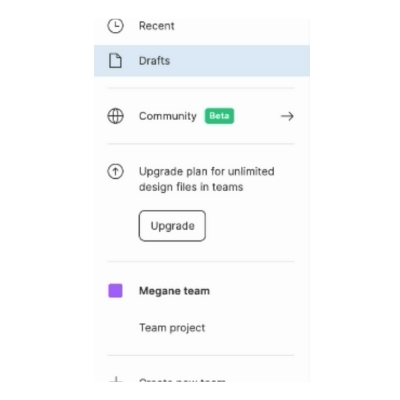
- Une fois arrivé sur l'interface de Figma, allez dans "drafts" en haut à gauche pour créer un nouveau fichier.

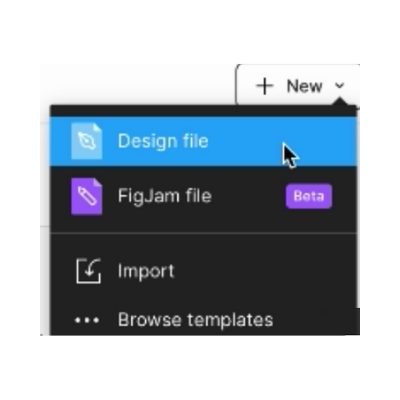
- Sélectionnez "new file" en haut à droite pour créer un nouveau projet, et "design file".

- Vous êtes fin prêt pour créer un nouveau projet Figma.
Étape 2 : Créez vos wireframes et vos composants
Une fois que vous avez crée votre compte, vous allez devoir commencer par vous créer vos wireframes ainsi que vos composants. Mais qu'est-ce que les wireframes et les composants ?
Qu'est-ce qu'un wireframe ?
Un wireframe c'est la maquette de votre site web. En quelques mots, il représente votre site web avec le positionnement des différents éléments qu'il y aura. A cette étape, vous ne désignez pas encore vos boutons, vous n'intégrez pas non plus vos images, ni vos textes.
Vous choisissez uniquement leur emplacement en les représentant par des carrés colorés pour vos images, et par des zones de texte pour les mots que vous emploierez. Vous choisirez aussi la police de votre texte et le style. Vous vous intéressez ici à la forme, schématisez votre futur site web sans réfléchir encore à ce que vous allez dire.
Ok et sinon les composants dans tout ça ?
Qu'est-ce qu'un composant ?
Les composants sont des groupes qui vous permettront de créer une seule fois un élément de votre page pour le réutiliser par la suite. Par exemple, votre menu devra être un composant, votre footer aussi, ainsi que vos calls-to-action.
Il s'agit de vous éviter de refaire ces éléments à l'infini. Vous le ferez une seule fois, et vous n'aurez qu'à modifier le texte à l'intérieur.
En plus, l'intérêt de faire des composants, c'est que si vous en changez le composant "parent" (celui que vous avez crée en tout premier), tous les composants "enfants" (les duplications) changeront. Vous n'aurez pas besoin de repasser sur chacun d'entre eux si vous souhaitez en modifier leur couleur par exemple.
Comment créer un wireframe rapidemment ?
Il est tout à fait possible si vous n'avez pas envie de vous prendre la tête d'utiliser les templates de Figma déjà pré-conçus avec les composants déjà préparés. Vous n'aurez plus qu'à réutiliser les composants en faisant des glissés-déposés.
C'est vraiment pratique si vous n'avez pas de temps à perdre.
Aussi, vous pouvez vous inspirer de ceux créé par la communauté Figma. Si jamais vous êtes en manque d'inspiration, n'hésitez pas à y faire un tour.
Comment créer des composants pour réussir son wireframe ?
Ici ce qui nous intéresse c'est d'être 100% autonome et d'apprendre à créer son prototype de A à Z. Alors, les templates, ce sera pour plus tard.
- Cliquez sur le bouton qui apparait en bleu sur la capture d'écran pour créer une nouvelle frame

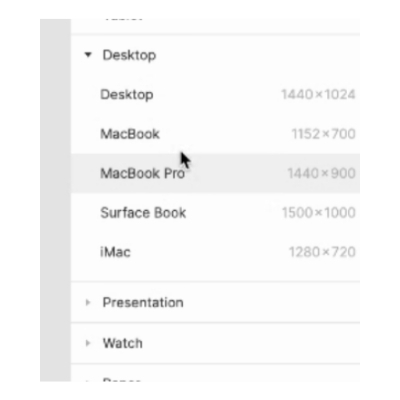
- Dans la barre horizontale à droite de l'écran, apparaît différentes dimensions. Choisissez celles que vous souhaitez. N'oubliez pas qu'il faut aussi créer un design responsive, faites la version mobile également.

- Vous avez désormais votre wiredrame.

Pour créer les composants, il va falloir que vous créez une nouvelle page avec une nouvelle frame. Cette page sera uniquement dédiée à vos composants parents que vous pourrez par la suite, par action de glissé-déposé, les ajouter autant de fois que vous le souhaitez sur votre protypage de votre page web.
Créer des composants vous fera gagner du temps. En modifiant seulement votre composant parent, la modification effectuée se répercutera sur tous les composants enfants que vous aurez glissé-déposé.
Si vous souhaitez modifier uniquement un seul composant enfant c'est tout à fait possible en effectuant les modifications directement sur lui.
Voici comment créer un composant :
- Cliquez sur le petit plus sur la fenêtre gauche pour ajouter une nouvelle page, puis renommez votre seconde page par "composants" et ajoutez-y une frame.

Sur cette page intitulée "composants", nous allons créer un bouton. Pour cela :
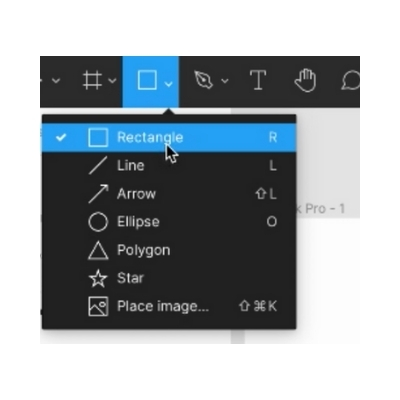
- Créez une forme à l'aide de l'outil forme situé en haut à gauche de l'écran puis sélectionnez la forme que vous souhaitez. Dans l'exemple, on prendra la forme rectangle.

- Ajoutez une zone de texte de la taille de votre bouton et écrivez "bouton". Choisissez la police et la taille de l'écriture de votre choix.

- Sélectionnez le tout (votre forme et votre zone de texte). Vous pouvez vérifier à gauche de l'écran les éléments sélectionnés.


- Cliquez dans la barre de menu en haut au centre de l'écran, sur cette petite icône (voir capture d'écran ci-dessous) pour créer un composant. Vos éléments sont maintenant dans un groupe annoté du symbole composant en violet. Vous pouvez le renommer.

Pour utiliser vos composants sur votre espace de travail vous n'avez plus qu'à :
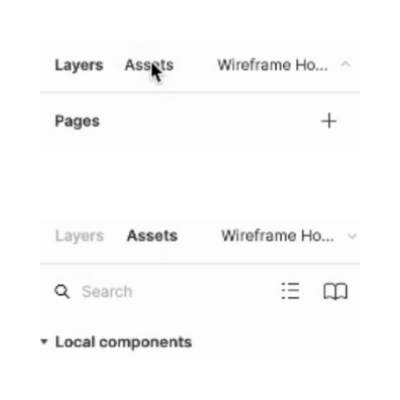
- Revenir sur votre page de travail, cliquer sur Assets. Vous retrouverez ici tous vos composants que vous aurez créé.

- Faites un glissé déposé de votre composant sur votre page. Vous pouvez le faire autant de fois que vous le souhaitez. Maintenant, vous venez de créer des composants "enfants" sur votre surface de travail que vous pouvez reconnaître à l'aide d'un petit losange positionné juste devant.

Vous savez désormais comment créer des composants. À vous de jouer et de créer votre page web comme vous le souhaitez en utilisant les composants pour votre menu, footer et autres éléments que vous réutiliserez plus d'une fois.
Étape 3 : Créer votre prototype Figma
Une fois que vous avez maquetté les différentes pages de votre site web, vous n'avez plus qu'à créer votre prototype en repositionnant tous les éléments au bon endroit et en y ajoutant les détails.
Vos blocs d'images doivent être remplacés par vos images finales, vos blocs de texte par le texte final et ainsi de suite.
Votre prototypage doit être la représentation exacte de ce qu'il doit y avoir sur votre site une fois live.
Ajouter des images avec Figma
Mais on ne va pas vous laisser seul pour autant. Il reste encore quelques petites choses à vous montrer dans ce chapitre dont l'importation de vos images.
Suivez les étapes enregistrées regardant la vidéo :
Sinon, suivez les étapes suivantes :
- Ajoutez une forme et cliquez sur la droite de l'écran sur la couleur de votre forme

- Cliquez sur "solid" et choisissez "image" à la place

- Sélectionnez dans vos fichiers, l'image que vous souhaitez et le tour et joué

Cet article fait partie de la formation Figma.
Découvrez le chapitre suivant en cliquant ici.


